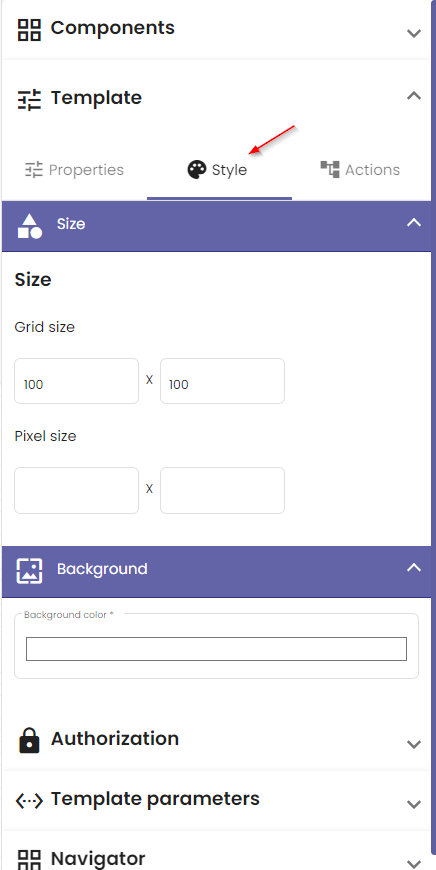
Just like components, templates can be styled. In the image below, the red arrow indicates the location of the Template style tab in the menu on the right. This article provides a list of template styling options.

Size

Here you can adjust the size of the grid that represents the template. The top left field represents the width, and the top right field represents the height of the sheet. These values can be adjusted by typing a new value or by using the arrows which appear when hovering over the input fields.
Background color

The background color of the template can be changed here. You can specify the color using a color palette or its RGB values. The color picking tool allows you to select the color of a different item on screen and use it as the template background color.