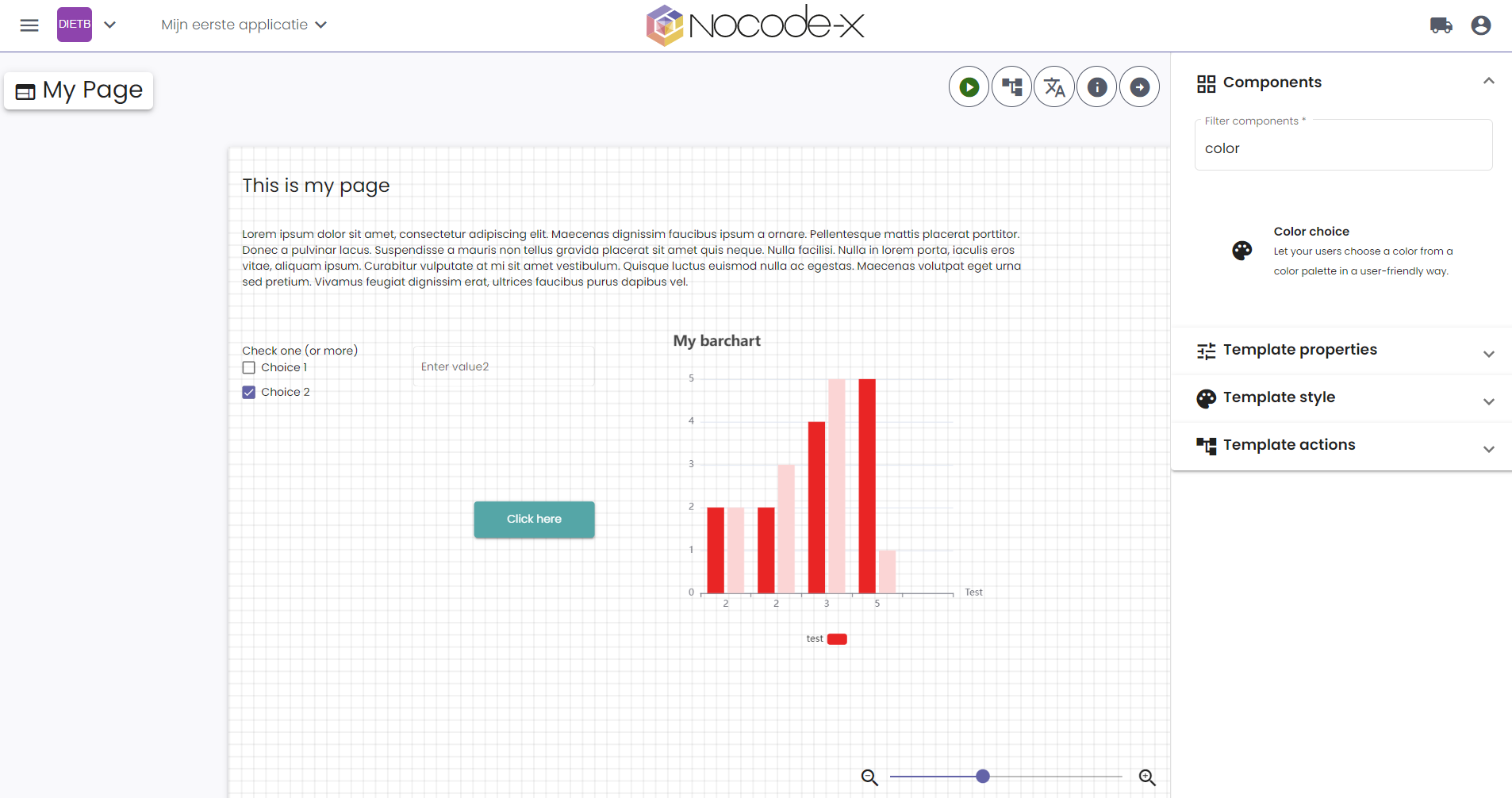
Template editor



Build no-code pages by dropping components in place.
Creating pages for your applications was never easier. Its just a question of finding the right components and dragging them into place. Our template editor feels intuitive and simple. Ready to sky rocket your productivity!
Start building your application. website. automatic process.
Make your application easy to maintain.
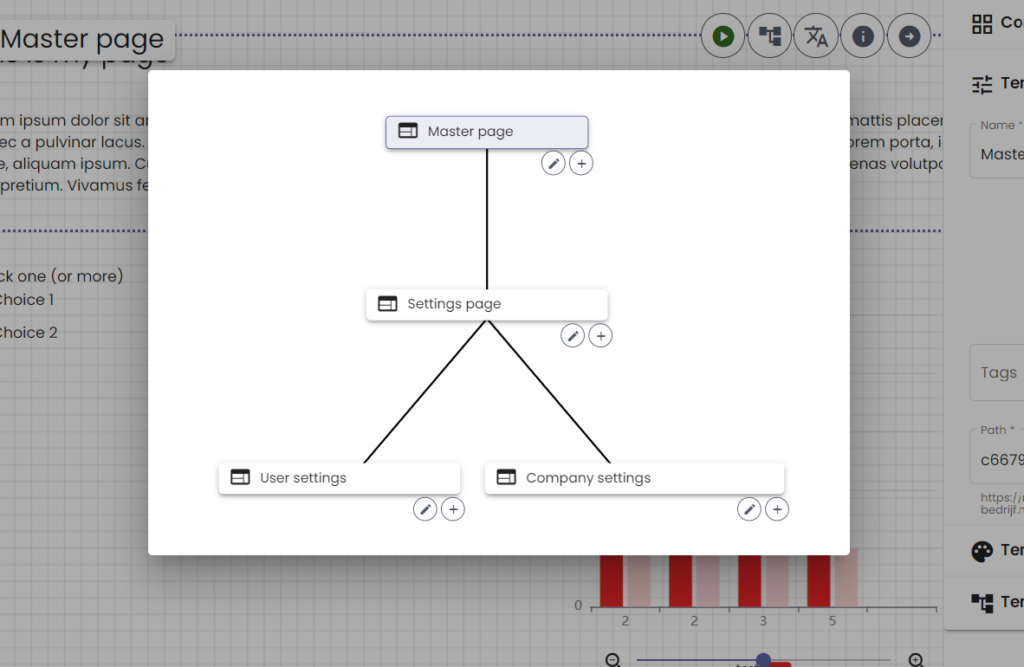
Create a logical hierarchy between your nocode templates making them inherit the goodies from one to another.
An NoCode-X application with a header, content and a footer for example could consist out of a single root template containing the header and footer and several children-templates containing the content. Updates to the header/footer would then take place in the root template while being automatically propagated towards the children-templates.


Creating multilanguage applications was never easier.
Every application built in NoCode-X can offer multiple languages. Its a matter of marking the available languages on your template and translating the text within your page. All the rest is taken care of by our no-code platform.
Start small with one language and add others as your application grows or start with a bunch of languages from the beginning. It really does’nt matter, our no-code platform has your back!
Start building your application. website. automatic process.
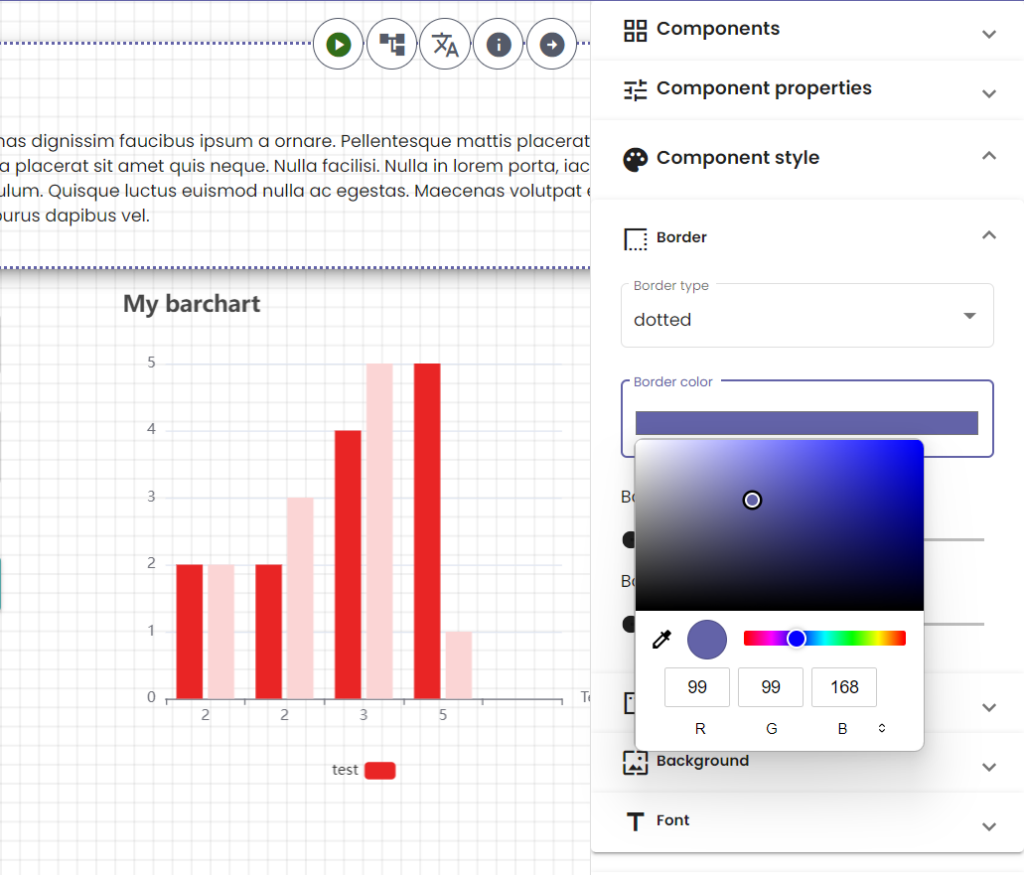
Style your pages.
Every nocode component used on your pages can be styled according to your needs. Determine margin, colors, font and other styles is as easy as filling a form. All changes are automatically updated and immediately viewable within our nocode template-editor. Play around and be creative! Your imagination is the limit!

Subscribe to our newsletter
Interested in all updates to our platform? Subscribe to our newsletter.