

Hooray! Throughout January we’ve had great progress with the NoCode-X platform. Many of the basic features have been implemented and tested. A small summary of each of those features can be found below. Be sure to keep an eye on this blog or sign up to our newsletter below because we will zoom in on key features in future blogposts!
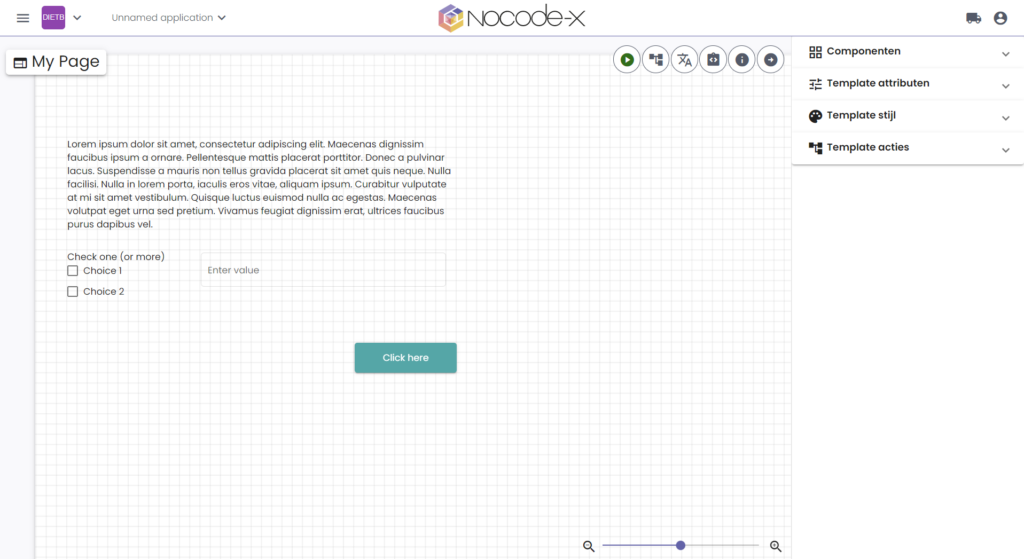
Template editor

Api editor
Data format editor
Action editor
Template inheritance
Template internationalization
Creating JSON using nocode
Gathering / Writing form values from pages in nocode
your title
Enter your description
- Road map
- Most voted
- Newest
-
Pending
Auto translating templates in different languages #1
PDF Creation #2
No Code / Code hybrid #3
Create dashboards for managing your application #4
Marketplace for components/logic/applications #5
Data versioning #6
Bulk data import functionalities #7
Encryption out of the box #8
Auditing out of the box #9
Open ID Connect & SAML integrations #10
View More -
Progress
API versioning #1
Out of the box authorization #2
Upload component #3
Documentation #4
-
Complete
DTAP out of the box #1
Application versioning #2
Template editor #3
Out of the box authentication/authorization #4
Api Editor #5
Media library #6
Data format editor #7
Action editor #8
Template inheritance #9
Template internationalization #10
Creating a json through no code #11
Gathering/Writing form values from pages in nocode #12
View More
-
Template editor # 4
Creating / Editing webpages, mobile pages, pdf\'s should be possible by dragging & dropping components on screen. The editor should facilitate adding new component types easily.
-
Creating a json through no code # 15
Creating data in a json format should be possible by using the action editor. This functionality will lay the fundamentals for creating data objects and calling Rest API\'s.
-
No Code / Code hybrid # 17
The no code pages built with NoCode-X should be embeddable in "high-code" web applications. This should be language agnostic and sufficient attention to security aspects should be taken into account.
-
Marketplace for components/logic/applications # 22
-
Api Editor # 5
Creating / Editing Api\'s and exposing them should be as easy as filling in a form and linking logic to the Api.
-
API versioning # 6
We should provide different API versions out of the box. The latest version will always be default. Other API versions can be used by providing the version name in the request headers. This will offer clients a huge help towards keeping their API\'s backwards compatible.
-
Data format editor # 7
Creating / Editing data formats in the form of JSON schema\'s should be as easy as filling in a form. Additionaly it has to be possible to trigger logic upon create/update/delete events.
-
Action editor # 8
A graphical user interface should allow users to create programs. The graphical programming language should contain all basis constructs like: For loop, For Each, If statements, switch statements, etc... and should be turing complete.
-
Template inheritance # 9
Templates should be able to inherit from one another. This inheritance should make it possible to create pages in a hierarchical manner. For example: Top level template could contain: navigations, header, footer, etc... while lower level templates could contain detail specific to the page in the application.
-
Template internationalization # 10
Templates should be able to exist in multiple languages. Adding/updating/removing components to/from one language should result in the update happening in the other languages.
-
Auto translating templates in different languages # 11
It should be possible to translate a template in different languages just by clicking a few buttons. The automatic translation should be qualitative enough that only a check (and some changes) are necessary afterwards.
-
Application versioning # 12
Different versions of applications should be able to exist. Adding / updating (the metadata) such a version should be as easy as filling in a form. Promoting a version througout DTAP environments should be possible by clicking a few buttons.
-
DTAP out of the box # 13
All applications should have a set of DTAP environments. The way we implement this should lay the fundament for offering local (or developer specific) development environments.
-
PDF Creation # 14
Creating PDF\'s should be as easy as creating webpages through the template editor.
-
Gathering/Writing form values from pages in nocode # 16
The value(s) of all available form components should be able to be read/written using the action-editor.
-
Out of the box authentication/authorization # 18
Creating roles/rights should be possible on application level. Enforcing rights should be able on template/component/api and action level. The users should exist on company level which will enable a single signon experience on all applications for a certain company.
-
Media library # 19
Applications should be able to contain a library of media files. These files can either be added upon creating the application by the "no coder" or while using the application by the user.
-
Out of the box authorization # 20
Creating roles/rights should be possible on application level. Enforcing rights should be able on template/component/api and action level. The users should exist on company level which will enable a single signon experience on all applications for a certain company.
-
Create dashboards for managing your application # 21
-
Data versioning # 23
-
Bulk data import functionalities # 24
-
Upload component # 25
-
Encryption out of the box # 26
-
Auditing out of the box # 27
-
Open ID Connect & SAML integrations # 28
-
Documentation # 29
-
Documentation # 29
-
Open ID Connect & SAML integrations # 28
-
Auditing out of the box # 27
-
Encryption out of the box # 26
-
Upload component # 25
-
Bulk data import functionalities # 24
-
Data versioning # 23
-
Marketplace for components/logic/applications # 22
-
Create dashboards for managing your application # 21
-
Out of the box authorization # 20
Creating roles/rights should be possible on application level. Enforcing rights should be able on template/component/api and action level. The users should exist on company level which will enable a single signon experience on all applications for a certain company.
-
Media library # 19
Applications should be able to contain a library of media files. These files can either be added upon creating the application by the "no coder" or while using the application by the user.
-
Out of the box authentication/authorization # 18
Creating roles/rights should be possible on application level. Enforcing rights should be able on template/component/api and action level. The users should exist on company level which will enable a single signon experience on all applications for a certain company.
-
No Code / Code hybrid # 17
The no code pages built with NoCode-X should be embeddable in "high-code" web applications. This should be language agnostic and sufficient attention to security aspects should be taken into account.
-
Gathering/Writing form values from pages in nocode # 16
The value(s) of all available form components should be able to be read/written using the action-editor.
-
Creating a json through no code # 15
Creating data in a json format should be possible by using the action editor. This functionality will lay the fundamentals for creating data objects and calling Rest API\'s.
-
PDF Creation # 14
Creating PDF\'s should be as easy as creating webpages through the template editor.
-
DTAP out of the box # 13
All applications should have a set of DTAP environments. The way we implement this should lay the fundament for offering local (or developer specific) development environments.
-
Application versioning # 12
Different versions of applications should be able to exist. Adding / updating (the metadata) such a version should be as easy as filling in a form. Promoting a version througout DTAP environments should be possible by clicking a few buttons.
-
Auto translating templates in different languages # 11
It should be possible to translate a template in different languages just by clicking a few buttons. The automatic translation should be qualitative enough that only a check (and some changes) are necessary afterwards.
-
Template internationalization # 10
Templates should be able to exist in multiple languages. Adding/updating/removing components to/from one language should result in the update happening in the other languages.
-
Template inheritance # 9
Templates should be able to inherit from one another. This inheritance should make it possible to create pages in a hierarchical manner. For example: Top level template could contain: navigations, header, footer, etc... while lower level templates could contain detail specific to the page in the application.
-
Action editor # 8
A graphical user interface should allow users to create programs. The graphical programming language should contain all basis constructs like: For loop, For Each, If statements, switch statements, etc... and should be turing complete.
-
Data format editor # 7
Creating / Editing data formats in the form of JSON schema\'s should be as easy as filling in a form. Additionaly it has to be possible to trigger logic upon create/update/delete events.
-
API versioning # 6
We should provide different API versions out of the box. The latest version will always be default. Other API versions can be used by providing the version name in the request headers. This will offer clients a huge help towards keeping their API\'s backwards compatible.
-
Api Editor # 5
Creating / Editing Api\'s and exposing them should be as easy as filling in a form and linking logic to the Api.
-
Template editor # 4
Creating / Editing webpages, mobile pages, pdf\'s should be possible by dragging & dropping components on screen. The editor should facilitate adding new component types easily.
Subscribe to our newsletter
Interested in all updates to our platform? Subscribe to our newsletter.