Back yet again with another roadmap update! We have developed some nice features for NoCode-X that wil undoubtedly will be of great help while building your next unicorn application! A small summary of each of those features can be found below. Be sure to keep an eye on this blog or sign up to our newsletter below because we will zoom in on key features in future blogposts!
New features for the template editor
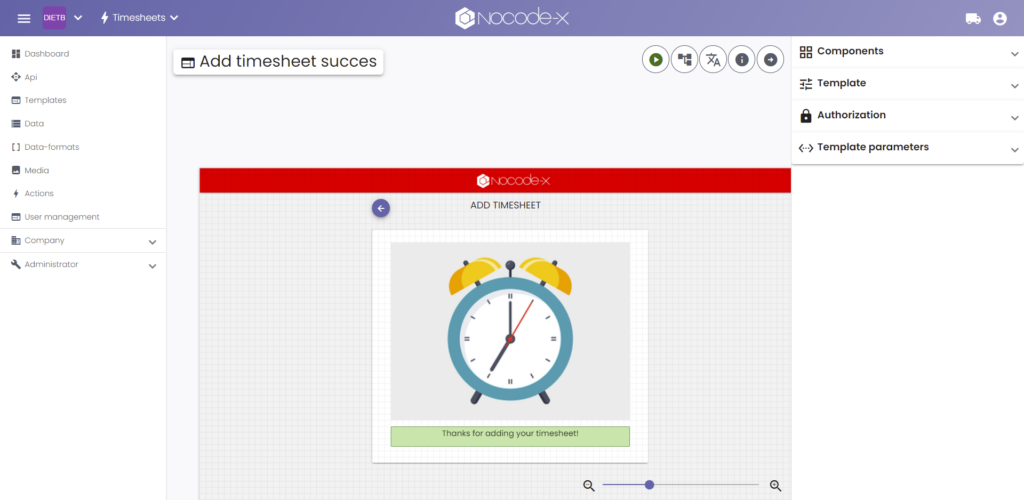
We added some new features to our template editor to make it even easier for you to build great applications! We’ve added on enter actions where you can execute lowcode the moment your users load a page, we’ve added the possibility to contain components within components within components, etc… Endless nesting, yay! We’ve also added a fully functional zoom in/out functionality for when you want to create pixel perfect designs and much much more!

Integrated DTAP street
You get 4 environments in which your application version exists out of the box.
Development: This is where you fix bugs and add new features.
Test: Once you “promoted” your application version to the Test environment you can test for bugs it without any interference of ongoing development.
Accept: Once “promoted” from test to accept your application version can be tested for validation and accepted by your business testers. Again this can be done without any interference of ongoing development or bug testing.
Production: Once your application version is promoted to “Production” it is available for your users.
No setup needed on your side whatsoever, you get this functionality out of the box and can use it straight from the bat.
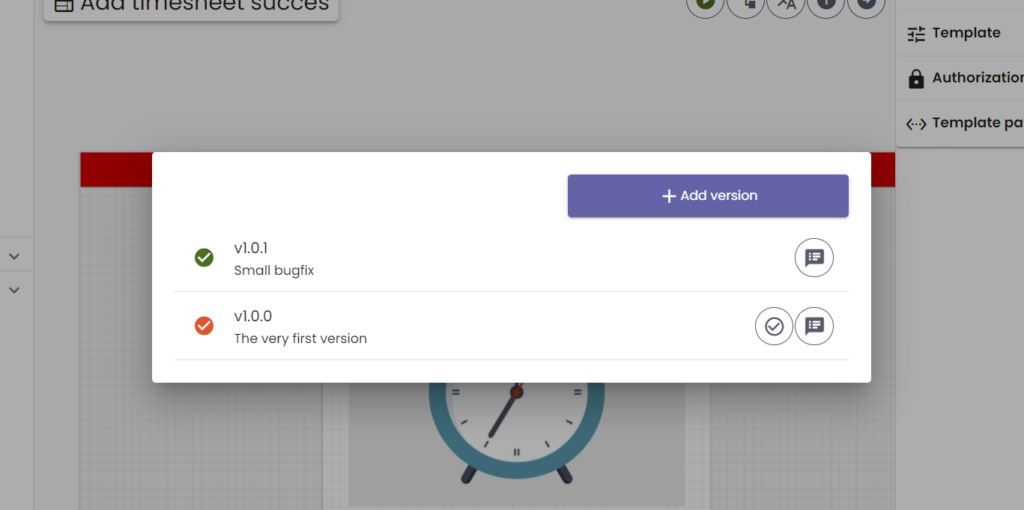
Application versioning
You can define different versions of your application and promote them seperatly across your environments. You can also create release notes for each version and add some automation whenever a version is created / promoted using nocode.

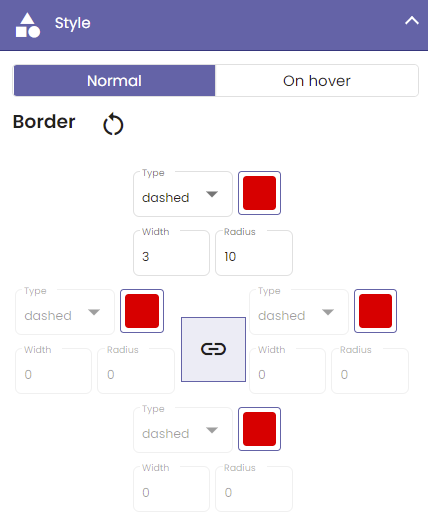
Extensive styling posibilities
We’ve upgraded the styling posibilities on each available component to give you total freedom for styling your nocode applications exactly the way you want it!

Using templates within templates
From now on you can reuse your favorite template within other templates as a standalone component. This will not only make your UI’s far more maintainable but also delivers a possibility to use templates as repeatable components for overviews, dialogs for confirmation or information, etc…
Out of the box authentication
Ow yes, you can now demand authentication for access to one of your applications’ pages. Its as simple as ticking a box, and boom only authenticated users can access a page. And this is only the beginning! Be on the lookout for our updates on the usermanagement feature which will allow you to define role based access on your applications.
Media library
A full blown media library at your disposal for using within your applications. Upload files files like images, video, documents, etc… to your media library and use them within your application as downloads or as part of an automatic process. Can you smell the power? We can!